CSS3 Generator est un outil gratuit permettant de générer visuellement le code CSS3 de vos éléments HTML: Bords arrondis, dégradés, ombres ...


CSS3 Generator est un outil gratuit permettant de générer visuellement le code CSS3 de vos éléments HTML: Bords arrondis, dégradés, ombres ...
Le CSS3 devient de plus en plus incontournable sur le web, et l'abandon d'IE6 par Microsoft va favoriser encore plus son utilisation.
Toutefois, le code est souvent difficile à retenir, notamment à cause des différenciations des navigateurs (-moz, -webkit...).
CSS3 generator permet de générer de manière visuelle un code propre et qui peut être compatible IE7 et IE8 !


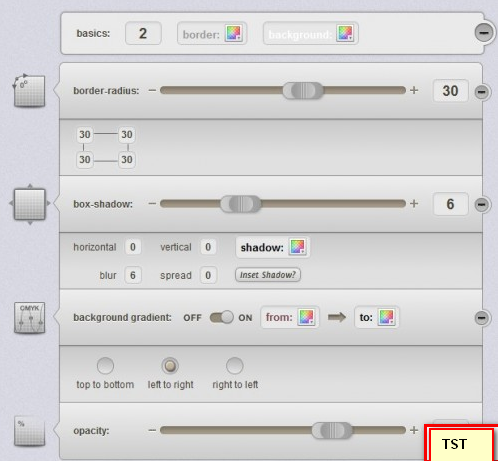
Il sera possible de configurer:
Les bords arrondis: border-radius de chaque angle
L'ombre de l'élément: box-shadow avec différents paramètres
Fond dégradé: orientation, couleurs ...
Opacité
Bordure classique
Fond classique
Une fois que vous aurez tout configuré, et que la preview vous conviens, vous pourrez générer le code associé:
01.background-color:#ffffff;
02.
03.border-width:2px;
04.border-color:#999999;
05.
06.border-radius:30px;
07.-moz-border-radius:30px;
08.-webkit-border-radius:30px;
09.
10./*IE DOES NOT SUPPORT BORDER RADIUS*/
11.box-shadow:0px 0px 6px #000000;
12.-moz-box-shadow:0px 0px 6px #000000;
13.-webkit-box-shadow:0px 0px 6px #000000;
14.
15./*IE DOES NOT SUPPORT BLUR PROPERTY OF SHADOWS*/
16.background: linear-gradient(left, #7d4c50, #000000);
17.
18./*--OPERA & IE9 DO NOT SUPPORT GRADIENT BACKGROUNDS--*/
19.background: -moz-linear-gradient(left, #7d4c50, #000000);
20.background: -webkit-gradient(linear, left top, right top, from(#7d4c50), to(#000000));
21.filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr='#7d4c50', endColorstr='#000000');
22.
23./*INNER ELEMENTS MUST NOT BREAK THIS ELEMENTS BOUNDARIES*/
24./*Element must have a height (not auto)*/
25./*All filters must be placed together*/
26.-ms-filter: "progid:DXImageTransform.Microsoft.gradient(GradientType=1,startColorstr='#7d4c50', endColorstr='#000000')";
27.
28./*Element must have a height (not auto)*/
29./*All filters must be placed together*/
30.opacity:0.74;
31.-ms-filter: progid:DXImageTransform.Microsoft.Alpha(Opacity=74);
32./*-ms-filter must come before filter*/
33.filter: alpha(opacity=74);
34.
35./*INNER ELEMENTS MUST NOT BREAK THIS ELEMENTS BOUNDARIES*/
36./*All filters must be placed together*/
Qu'en pensez vous ? Pratique non ?
 LIEN
LIEN