Vous n'êtes pas identifié.
• Annonce ToutSurTout
Déjà 15 ans !

Si vous souhaitez participer vous aussi aux discussions sur le forum, il faut vous inscrire ou vous identifier.
Les inscriptions sont actuellement OUVERTES.
Message 1 Discussion postée le 27-09-2009 à 10:27:22
Pierre-Antoine 


- Titre: Modérateur in love
- Avancement: Niveau 2
- Date d'inscription: 26-09-2009
- Messages: 1 440
Faire un gif animé-Photoshop
Introduction
L'objet de ce tutoriel est de faire un gif animé avec Photoshop et ImageReady. Le gif à réaliser est minimal, le but est uniquement d'apprendre les bases de l'animation.
La durée approximative pour y arriver est de : 10 min
1. Carre
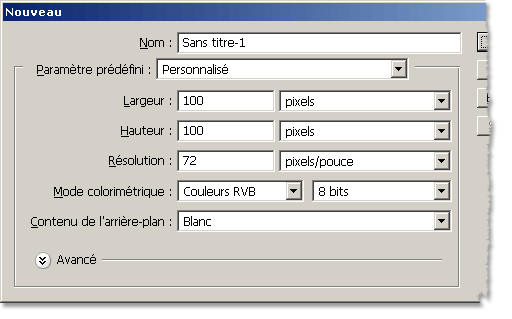
Créez un nouveau document 'CTRL+n' avec un fond blanc, une taille de 100 pixels de largeur et de hauteur, en mode de couleur RVB (RGB) et de résolution 72 pixel/pouces (dpi). 
Appuyez sur 'D' pour réinitialiser les couleurs à noir et blanc. 
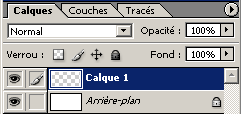
Créez un nouveau calque (layer) 'Ctrl+shift+N'
Vérifiez dans l'onglet des calques 'F7' que le calque est bien créé. 
Sélectionnez l'outil rectangle 'U' 
en mode Pixels de remplissage (Fill pixels) 
Faites un rectangle d'environ la moitié de la hauteur et de largeur du document. Placez le où vous voulez.
N'oubliez pas que comme énormément d'outils de Photoshop les touches 'Ctrl','Alt', 'Shift' ou encore 'espace' fournissent des effets particuliers si elles sont laissées enfoncées pendant l'utilisation de l'outil. Dans le cas de l'outil rectangle :
* 'espace' : déplace le rectangle en cours de création
* 'Alt' : trace le rectangle depuis son centre plutôt que depuis son coin.
* 'Shift' : force le rectangle en carré.
2. Creations des étapes de l'animation
Vérifiez que le calque avec le rectangle noir est bien selectionné et dupliquez le 'Ctrl+J'
Sélectionnez l'outil déplacement 'V' 
Avec la souris ou les touches du clavier déplacez le rectangle dupliqué où bon vous semble.
(Vous pouvez déplacer précisément le rectangle de 10 pixels en utilisant les flèches avec la touche 'shift' enfoncée.)
Répétez la duplication et le déplacement le nombre de fois que vous le jugerez nécessaire. Chaque calque servira ensuite dans notre GIF animé. 
3. Animation
Cliquez sur le bouton de transfert de l'image sous ImageReady 
Si ImageReady n'est pas déjà lancé, il se lance. Ce qui peut être plus ou moins long en fonction de votre système.
Vérifiez que l'onglet Animation est bien affiché, dans le cas contraire faites 'Fenêtres' -> 'Espace de travail' -> 'Position de la palette intéractivité' (Window -> Workspace -> Reset palette locations) 
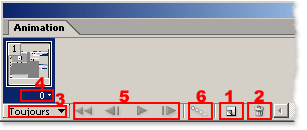
Dans l'onglet animation vous pourrez trouver les différentes étapes de l'animation et tout un tas d'outils pour agir sur la construction de l'animation :
* 1 : permet de dupliquer l'étape sélectionnée.
* 2 : supprime l'étape sélectionnée.
* 3 : définit le nombre de fois où l'animation sera répétée, le plus souvent on laisse Toujours pour que l'animation reparte au début une fois terminée.
* 4 : durée d'affichage de l'étape avant de passer à l'étape suivante. Si c'est la derniere étape de l'animation on retourne au début et si c'est prévu par l'option 3.
* 5 : boutons pour naviger dans l'animation. De temps en temps faites "lecture" pour voir à quoi ressemble vos modifications.
* 6 : Ce bouton ne vous servira pas dans une premier temps, il permet de créer des images de transition entre deux étapes de l'animation. Dans notre exemple, nous ne l'avons pas utilisé.
Pour chaque étape de votre animation, cochez ou décochez la visibilité de vos calques en cliquant sur les icônes 'oeil' dans votre panel des calques. 
Une fois satisfait, faites 'Ctrl+Alt+S' pour sauvegarder votre Gif animé.