jQuery File Upload est un plugin jQuery permettant de mettre un place un système d'upload de fichiers avancé avec progress bar et drag and drop.

Le plugin est vraiment complet et permettra à vos utilisateurs d'envoyer des fichiers de manière simple et efficace.
De nombreuses fonctionnalités permettent d'améliorer l'expérience utilisateur:
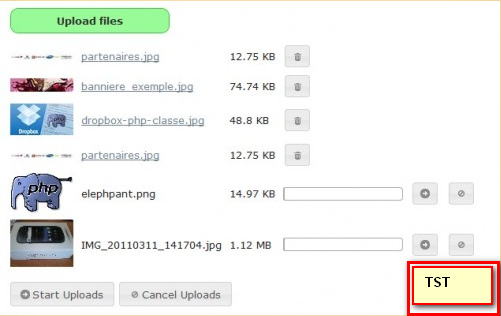
- Upload de fichiers multiple
- Progress bar pour suivre l'avancement du téléchargement
- Contrôle de l'upload
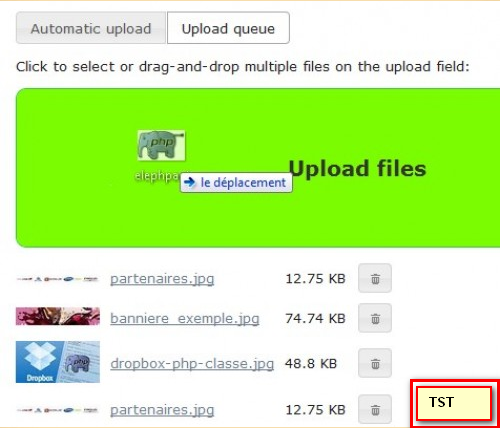
- Gestion d'une file d'attente d'upload
- Et même la gestion de drag and drop de fichiers

Compatibilité du plugin d'upload:
Google Chrome - 7.0, 8.0, 9.0, 10.0
Apple Safari - 5.0 ¹
Mozilla Firefox - 3.6, 4.0
Opera - 10.6 ², 11.0 ²
Microsoft Internet Explorer 6.0 ², 7.0 ², 8.0 ², 9.0 ²
Nous sommes bien servis côté compatibilité navigateur avec quasiment tous les navigateurs supportés.
¹ et ² signifient que le navigateur ne prend pas en compte le drag and drop.
Le plugin se dégrade aussi parfaitement si le Javascript n'est pas activé, et un input file d'upload HTML classique remplacera le système.
Côté technologies
D'un point de vue technologique, le plugin n'utilise pas de Flash pour réaliser l'upload mais il est basé sur les open standart HTML5 et Javascript.
Il est possible de faire de l'upload Cross Domain grâce au Cross-site XMLHttpRequests.
Et enfin, les données pourront être envoyées avec un classique multipart/form-data" ou avec du file contents stream (HTTP PUT file upload).
LIEN