
Vous n'êtes pas identifié.
• Annonce ToutSurTout
Déjà 15 ans !

Si vous souhaitez participer vous aussi aux discussions sur le forum, il faut vous inscrire ou vous identifier.
Les inscriptions sont actuellement OUVERTES.
Pages: 1
Réponse : 0 / Vues : 3 584
- Accueil forums
- » Scripts divers
- » jQuery File Upload - Un uploader de fichiers avancé avec Drag and drop
Message 1 Discussion postée le 13-03-2013 à 02:30:13
Philippe 


- Titre: Banni
- Avancement: Niveau 3
- Date d'inscription: 26-09-2009
- Messages: 3 660
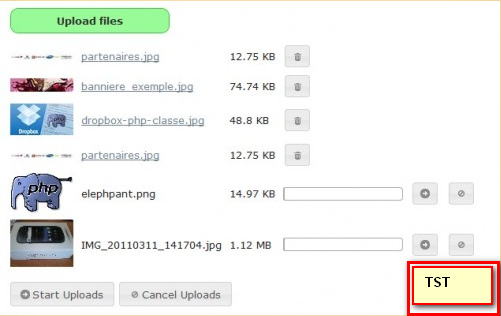
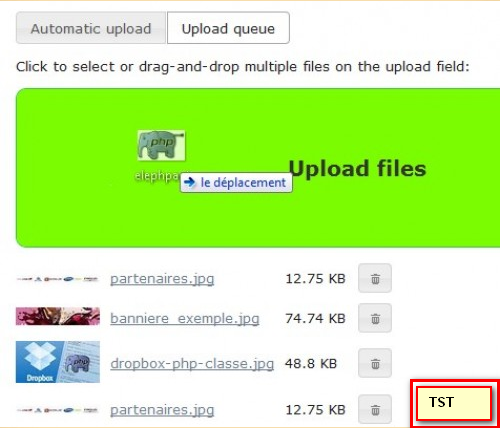
jQuery File Upload - Un uploader de fichiers avancé avec Drag and drop
jQuery File Upload est un plugin jQuery permettant de mettre un place un système d'upload de fichiers avancé avec progress bar et drag and drop.
Le plugin est vraiment complet et permettra à vos utilisateurs d'envoyer des fichiers de manière simple et efficace.
De nombreuses fonctionnalités permettent d'améliorer l'expérience utilisateur:
- Upload de fichiers multiple
- Progress bar pour suivre l'avancement du téléchargement
- Contrôle de l'upload
- Gestion d'une file d'attente d'upload
- Et même la gestion de drag and drop de fichiers
Compatibilité du plugin d'upload:
Google Chrome - 7.0, 8.0, 9.0, 10.0
Apple Safari - 5.0 ¹
Mozilla Firefox - 3.6, 4.0
Opera - 10.6 ², 11.0 ²
Microsoft Internet Explorer 6.0 ², 7.0 ², 8.0 ², 9.0 ²
Nous sommes bien servis côté compatibilité navigateur avec quasiment tous les navigateurs supportés.
¹ et ² signifient que le navigateur ne prend pas en compte le drag and drop.
Le plugin se dégrade aussi parfaitement si le Javascript n'est pas activé, et un input file d'upload HTML classique remplacera le système.
Côté technologies
D'un point de vue technologique, le plugin n'utilise pas de Flash pour réaliser l'upload mais il est basé sur les open standart HTML5 et Javascript.
Il est possible de faire de l'upload Cross Domain grâce au Cross-site XMLHttpRequests.
Et enfin, les données pourront être envoyées avec un classique multipart/form-data" ou avec du file contents stream (HTTP PUT file upload).
LIEN

Des stades aux entrées payantes sont pleins de gens qui pensent que ceux qu'ils applaudissent sont trop payés, et les bibliothèques à l'entrée gratuite sont vides des gens qui pensent que les livres sont trop chers ...

Réponse : 0 / Vues : 3 584
Pages: 1
- Accueil forums
- » Scripts divers
- » jQuery File Upload - Un uploader de fichiers avancé avec Drag and drop

