
Vous n'êtes pas identifié.
• Annonce ToutSurTout
Déjà 15 ans !

Si vous souhaitez participer vous aussi aux discussions sur le forum, il faut vous inscrire ou vous identifier.
Les inscriptions sont actuellement OUVERTES.
Pages: 1
Réponse : 0 / Vues : 41 781
- Accueil forums
- » Scripts divers
- » Instant Blueprint - Générer l'architecture de votre site web en un clic
Message 1 Discussion postée le 13-03-2013 à 03:08:53
Philippe 


- Titre: Banni
- Avancement: Niveau 3
- Date d'inscription: 26-09-2009
- Messages: 3 660
Instant Blueprint - Générer l'architecture de votre site web en un clic
Instant Blueprint est un service web gratuit qui vous permettra de générer en un clic l'architecture de départ de votre nouveau projet de site web.
Imaginons que vous devez créer rapidement un nouveau projet web PHP ou HTML. Il est souvent fastidieux de retaper à la main toutes les balises HTML du header, le CSS de base avec reset, inclure les différentes librairies JS et CSS...
Instant Blueprint vous permettra de configurer facilement l'architecture de votre nouveau projet web.
Voici les paramètres à configurer:
Titre du projet
Le doctype désiré (HTML5 disponible aussi)
Librairie Javascript à inclure
Comment inclure la librairie Javascript (Fichiers hébergés localement, ou à distance chez le CDN Google), compressé ou non.
L'extension du fichier index
Centrer ou non le site
Ajout des principales div qui constitueront l'architecture du site
Cliquez sur le bouton pour générer le projet.
Et vous pourrez télécharger en quelques secondes l'archive de votre projet.
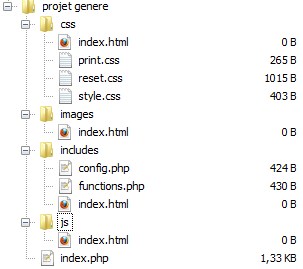
Au niveau des fichiers générés, voici un aperçu de l'arborescence:
La strucutre du fichier index.php:
01.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
02.<html xmlns="http://www.w3.org/1999/xhtml">
03.<head>
04.<meta name="generator" content="InstantBlueprint.com - Create a web project framework in seconds." />
05.<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
06.<title>MonProjet</title>
07.<meta name="description" content="Add your sites description here" />
08.<meta name="keywords" content="Add,your,site,keywords,here" />
09.<link rel="icon" type="image/x-icon" href="images/favicon.ico" />
10.<link rel="stylesheet" type="text/css" href="css/print.css" media="print" />
11.<link rel="stylesheet" type="text/css" href="css/reset.css" media="screen" />
12.<link rel="stylesheet" type="text/css" href="css/style.css" media="screen" />
13.<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
14.<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.9/jquery-ui.min.js"></script>
15.</head>
16.<body>
17.<!-- Start: Center Wrap -->
18.<div id="wrapper">
19.
20.<!-- Start: header -->
21.<div id="header">
22.
23.</div><!-- End: header -->
24.
25.
26.<!-- Start: center -->
27.<div id="center">
28.
29.</div><!-- End: center -->
30.
31.
32.<!-- Start: footer -->
33.<div id="footer">
34.
35.</div><!-- End: footer -->
36.
37.</div><!-- End: Center Wrap -->
38.</body>
39.</html>
Et le fichier style.css:
01./* Main */
02.body {
03.font-family: Arial, Helvetica, sans-serif;
04.font-size: 13px;
05.}
06.
07.#wrapper {
08.margin:0 auto;
09.width:900px; /* Change to desired width :) */
10.}
11.
12.#header {
13.}
14.
15.#center {
16.}
17.
18.#footer {
19.}
Sympa pour faire un petit projet de site web rapidement !
LIEN

Des stades aux entrées payantes sont pleins de gens qui pensent que ceux qu'ils applaudissent sont trop payés, et les bibliothèques à l'entrée gratuite sont vides des gens qui pensent que les livres sont trop chers ...

Réponse : 0 / Vues : 41 781
Pages: 1
- Accueil forums
- » Scripts divers
- » Instant Blueprint - Générer l'architecture de votre site web en un clic

