
Vous n'êtes pas identifié.
• Annonce ToutSurTout
Déjà 15 ans !

Si vous souhaitez participer vous aussi aux discussions sur le forum, il faut vous inscrire ou vous identifier.
Les inscriptions sont actuellement OUVERTES.
Pages: 1
Réponse : 0 / Vues : 3 632
- Accueil forums
- » Les infos du net
- » Long Shadow: Un générateur d'ombres portées au format PSD
Message 1 Discussion postée le 09-07-2013 à 19:13:33
Philippe 


- Titre: Banni
- Avancement: Niveau 3
- Date d'inscription: 26-09-2009
- Messages: 3 660
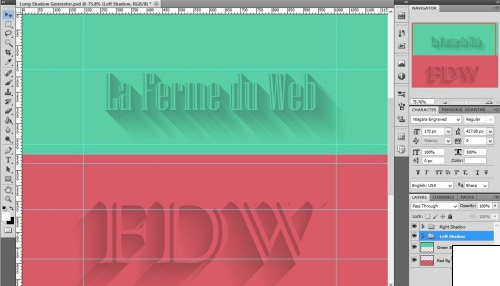
Long Shadow: Un générateur d'ombres portées au format PSD
La tendance Long Shadow prend de l'ampleur sur les réseaux de webdesign comme Dribbble. Voici un PSD qui vous permettra de générer facilement vos effets d'ombres portées.
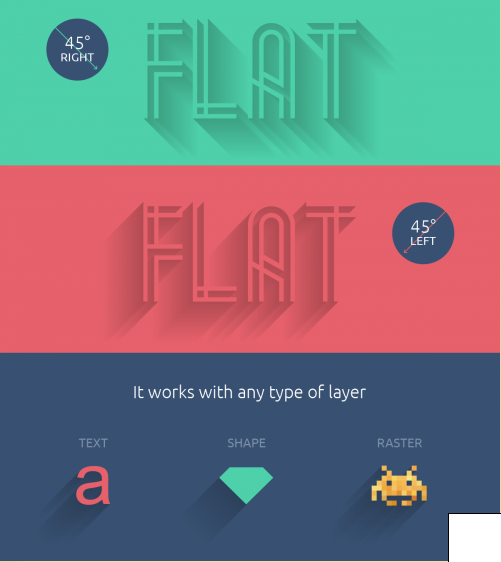
C'est un phénomène que vous aurez certainement remarqué dernièrement, généralement utilisé de pair avec le style Flat UI: Les long shadow (Ou ombres portées longues).
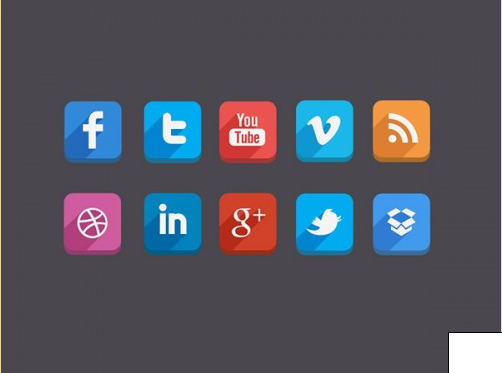
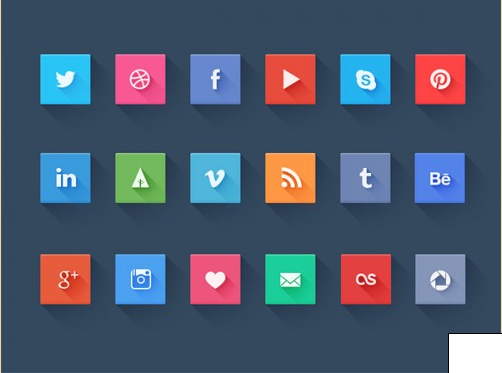
Les ombres sont souvent appliquées à des icones Flat comme celles-ci:

Ce style nous vient de la photographie et métiers de la lumière, ou l'on ajoute des effets d'ombres prononcés pour donner un style plus dramatique.
En webdesign, l'ombre est en général de 45° sur la gauche ou sur la droite et s'applique plutôt bien avec du flat design.
Grâce à ce PSD, vous allez pouvoir, en éditant l'objet .PSB dans les calques, changer le texte, les formes ou images pour appliquer l'ombre de manière dynamique.
Et si vous êtes plus CSS que Photoshop, vous pourrez aussi appliquer des long shadows en CSS3 (Un peu moins réussi).
Effets de long shadow: Vous aimez ou vous détestez ?
Site Officiel

Des stades aux entrées payantes sont pleins de gens qui pensent que ceux qu'ils applaudissent sont trop payés, et les bibliothèques à l'entrée gratuite sont vides des gens qui pensent que les livres sont trop chers ...

Réponse : 0 / Vues : 3 632
Pages: 1
- Accueil forums
- » Les infos du net
- » Long Shadow: Un générateur d'ombres portées au format PSD

