
Vous n'êtes pas identifié.
• Annonce ToutSurTout
Déjà 15 ans !

Si vous souhaitez participer vous aussi aux discussions sur le forum, il faut vous inscrire ou vous identifier.
Les inscriptions sont actuellement OUVERTES.
Pages: 1
Réponse : 0 / Vues : 3 674
- Accueil forums
- » Les infos du net
- » CSS Checkbox - Personnalisez vos checkbox sans Javascript
Message 1 Discussion postée le 12-07-2013 à 14:39:43
Philippe 


- Titre: Banni
- Avancement: Niveau 3
- Date d'inscription: 26-09-2009
- Messages: 3 660
CSS Checkbox - Personnalisez vos checkbox sans Javascript
CSS Checkbox propose un générateur pour personnaliser les checkbox de vos formulaires en full CSS sans avoir besoin de Javascript.
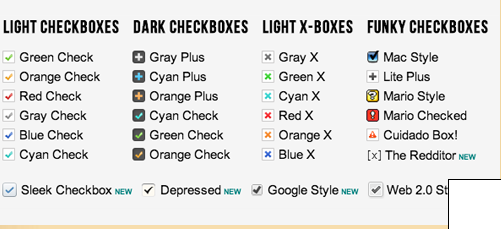
CSS Checkbox propose une grande variété de styles afin de trouver celui qui s'intégrera le mieux à vos formulaires. Reposant sur des images et du CSS, vos cases à cocher "new look" seront compatibles sur tout navigateur.
En plus de styles plus conventionnels représentant des marques ou des croix, vous pourrez aussi retrouver les styles utilisés par des sites connus comme Google ou Reddit.
Tous les styles sont téléchargeables en une archive unique ou à l'aide d'un générateur pour ne récupérer que celui qui nous interresse. Le générateur vous permettra également de récupérer le code html et la feuille de style correspondante.
Exemple de personnalisation d'une checkbox verte :
<input id="demo_box_1" class="css-checkbox" type="checkbox" />
<label for="demo_box_1" name="demo_lbl_1" class="css-label">Option #1</label>
Et pour ce qui est du CSS:
input[type=checkbox].css-checkbox {
display:none;
}
input[type=checkbox].css-checkbox + label.css-label {
padding-left:20px;
height:15px;
display:inline-block;
line-height:15px;
background-repeat:no-repeat;
background-position: 0 0;
font-size:15px;
vertical-align:middle;
cursor:pointer;
}
input[type=checkbox].css-checkbox:checked + label.css-label {
background-position: 0 -15px;
}
.css-label{
background-image:url(http://csscheckbox.com/checkboxes/lite-green-check.png);
}

Des stades aux entrées payantes sont pleins de gens qui pensent que ceux qu'ils applaudissent sont trop payés, et les bibliothèques à l'entrée gratuite sont vides des gens qui pensent que les livres sont trop chers ...

Réponse : 0 / Vues : 3 674
Pages: 1
- Accueil forums
- » Les infos du net
- » CSS Checkbox - Personnalisez vos checkbox sans Javascript

